Openhouse
Ongoing Project
Design a mobile application that sparks more conversations and connections among friends outside of people’s close circle of friends
Overview
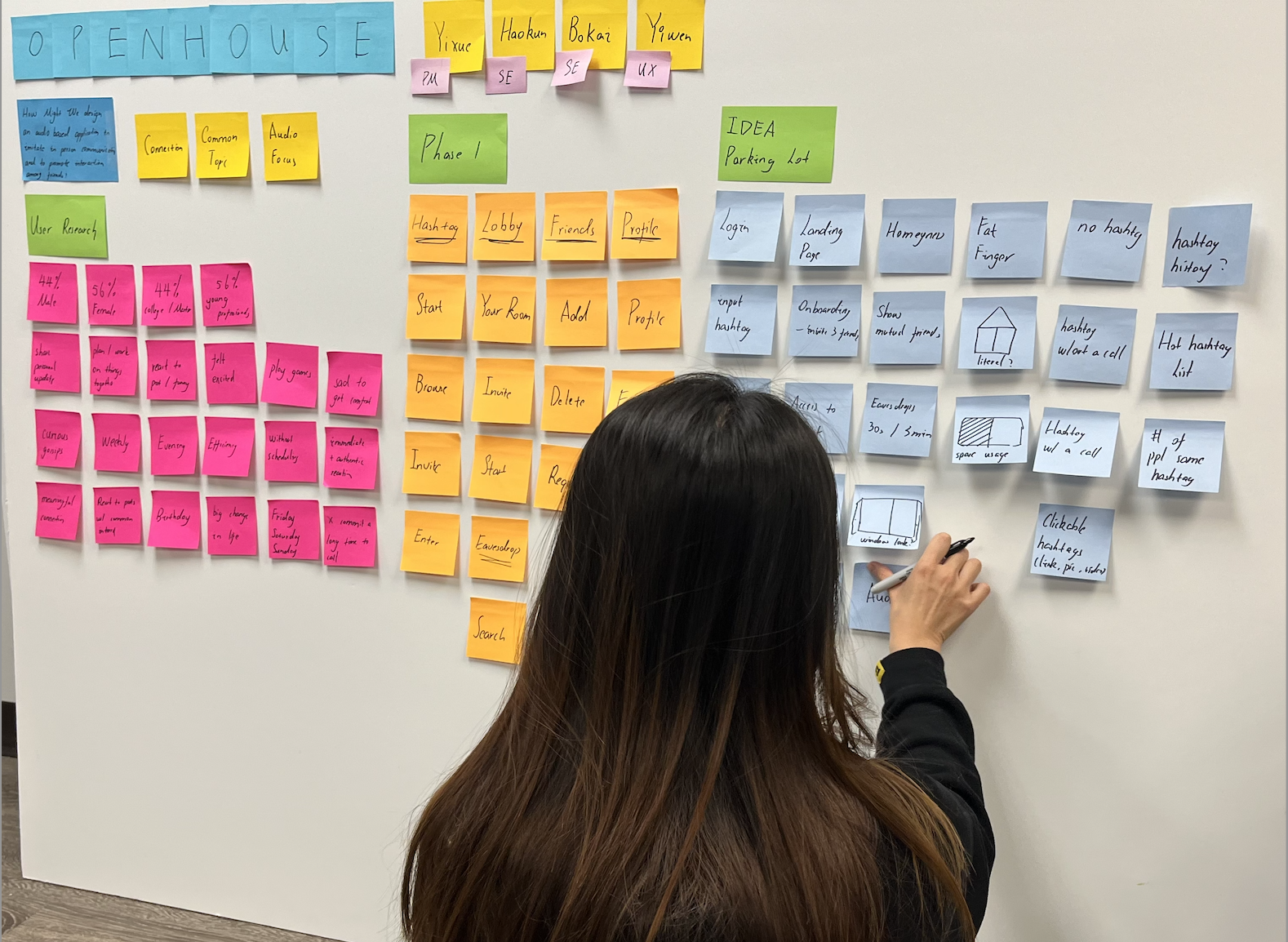
Teaming up with two software engineers and a product manager, our team of four came together to build a mobile application that promotes more conversation among friends. Our goal is to launch the application in the U.S. App Store earlier next year.
Problem
The ratio between Facebook friends and friends people frequently talk to through social media is around 100:1. We are excited to see the large number of friends we’ve accumulated over the years but disappointed to find how disconnected we are, and yet we spend hundreds of hours on social media having sporadic conversations with strangers, trying to build more connections. What about the old friends we’ve made in the past?
core functions
Our team are working on Openhouse, a mobile application that sparks more conversations and connections among friends outside of people’s close circle of friends.
Openhouse utilizes a talk-first interaction model around friends instead of strangers by creating features such as posting hashtag to find common topics, matching users with their online friends with similar interest to chat, eavesdropping on friends' rooms to listen to their conversations before joining, and more.
Timeline
We begin our project with industry research and comparative analysis to understand the current market gap. We recruited university students and young professionals to conduct user interviews. After generated insights and decided application core functions, I created style guide and wireframes to set the tone of this app. Following rounds of iterations, I created high fidelity prototype and handed it off to the software engineers.
We are in the development stage and aim to launch a beta version in the U.S. App Store in October 2021. Stay tone!
Insights
After talking to 12 users who use social media to stay connected with their friends, we discovered the following findings.
From our research and insights, we define our design problem.
How Might We Design an audio based application to Imitate in person communication and to promote interactions among friends?
Persona
INFORMATION ARCHITECTURE
Wireframe
Style Guide
Features
FRONT DOOR HASHTAG
Users can create their own hashtags or select from app-recommended hot topics like game, music, work, mood, etc. They then are grouped with friends with the same hashtags to start a conversation.
Lobby
A permanent and discoverable chat room that doesn’t require permission to join to promote impromptu conversations. When a user signs up, Openhouse automatically creates a dedicated virtual home owned by the user. Users are encouraged to stay on for a long time and wait or invite their friends to join. They can freely hop on and off of their friends’ virtual home for a casual chat.
EAVESDROPPING
Users can eavesdrop into a friend’s conversation without being noticed for 3 minutes to get the gist and decide if they want to participate.
USER FLOWs
Takeaway
This is my first time working closely with software developers and product managers to create an application that will be launched in the app store. I’m excited to lead the design side of this project and turn my work into life. I’ve realized how much detailed interactions I need to consider to build a functional app. I’ve learned ways to communicate with people from different backgrounds effectively.
Meet the team
Yixue Li, Yiwen Sun (Me), Haokun Chen, Bokai Li
My Role:
Lead UX Designer
Responsibilities:
User Interview
Wireframe
Final Interactions
Tools:
Figma
Photoshop
Illustrator
Procreate
Excel